Timeline
Platform
Role
Tools Used
Grō is a startup shop that offers a diverse range of houseplants, pots, and various plant care equipment. Embracing mobile technology presents a significant opportunity for Grō, as the company is now focused on monitoring the well-being of plants and helping customers find the most suitable plants for their homes and lifestyles.
Just as Grō aims to provide customers with the best plants for their homes, it also aspires to foster an interactive relationship between customers and their plants through the use of the app.
To propel Grō's growth, the company requires a mobile application that serves as a platform for monitoring plant health. Additionally, the app will facilitate the ordering of plants, pots, and other gardening tools.
With the declining popularity of Grō's plants, the challenge lies in enabling customers to find the most suitable plants while also allowing them to monitor the plants' condition.
💡 Grō does not have a platform for tracking plants.
Having no mobile app indicates that Grō doesn't have a way of letting the users monitor the plants' health.
User Goals
Grō aims to enable customers to easily select plants for their homes and monitor their well-being effortlessly.
Business Goals
Grō aims to enhance customer retention and attract new customers by providing a convenient way to purchase plants, pots, and other gardening tools through the app.
Preparation
For this project, I will be adopting the Double Diamond framework. In addition, I will be using the Design Sprint 2.0 (By AJ&Smart) as the foundation for the process. The Double Diamond approach is a personal favorite as it helps me concentrate on the Minimum Viable Product (MVP). It allows me to identify the key problem and refrain from making assumptions. This, in turn, enables me to efficiently address design challenges and offer tangible solutions.
Setup
I will be using FigJam for design research, and Whimsical/Figma for developing the prototype. Additionally, I will utilize Maze as the testing tool.
Discover Phase
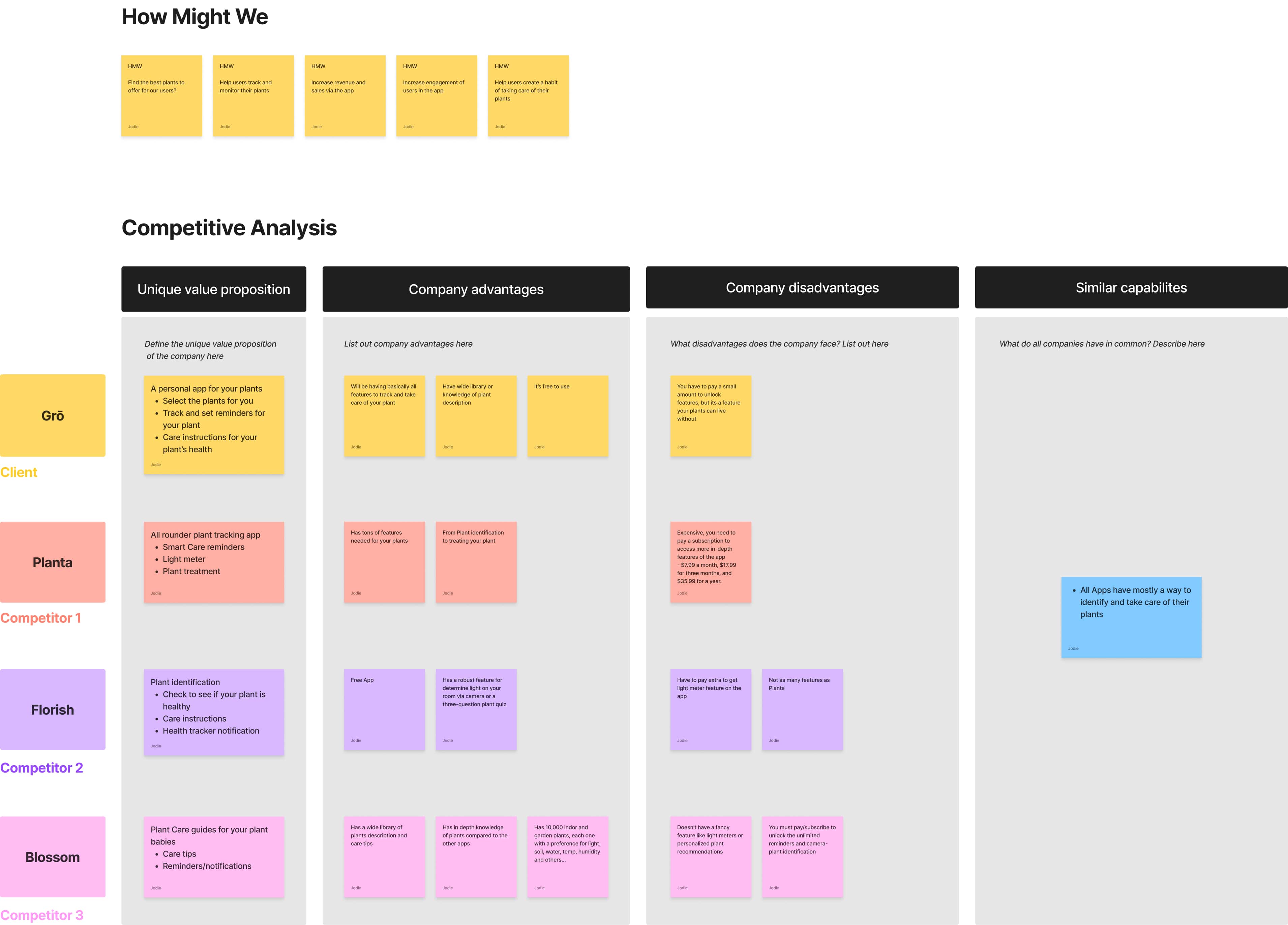
Before delving into the Ideation process, I initiated the research by framing the "How Might We(s)" during the client (Grō) interview briefing. This approach enabled a comprehensive understanding of the problem at hand. Subsequently, I conducted a competitive analysis to explore how other apps tackle similar challenges faced by the client.
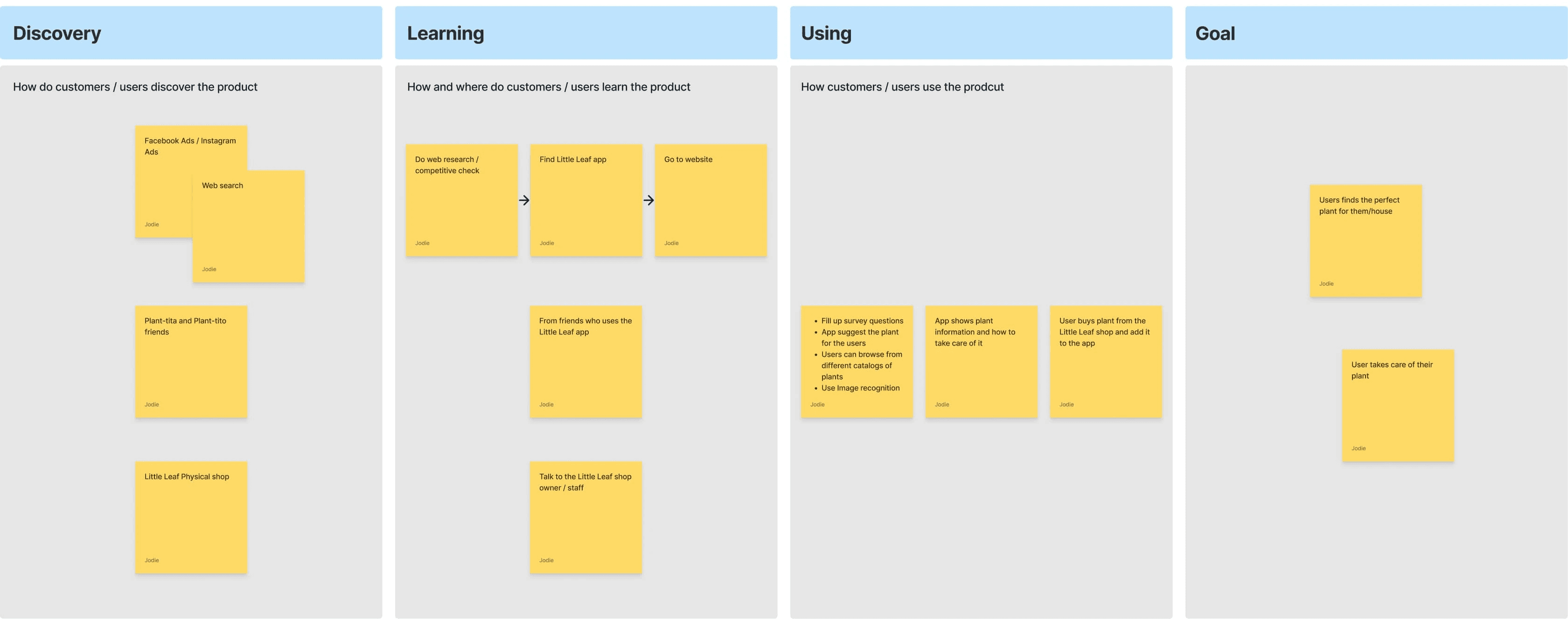
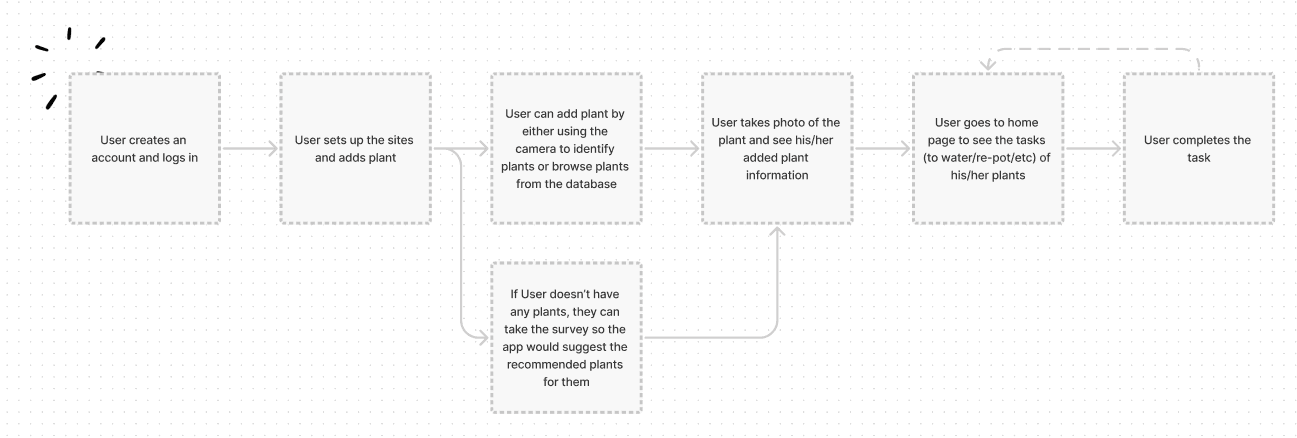
Mapping out the process provided valuable insights into the user journey within the app. This visualization facilitated a deeper comprehension of how users discover and engage with the app, leading all the way to plant care.
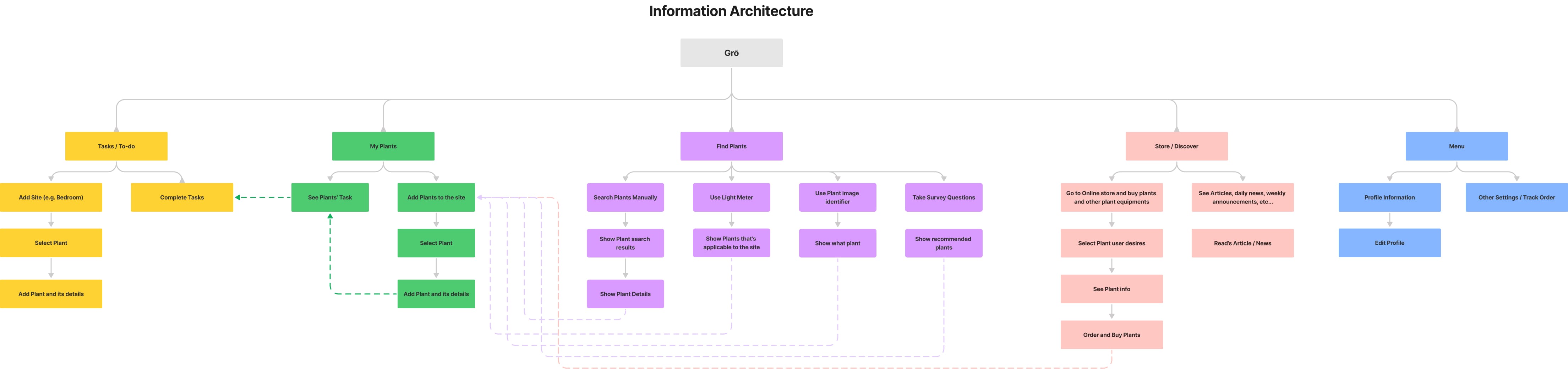
To obtain a comprehensive overview of the app, I devised an Information Architecture that serves as a navigational framework for designing specific screens.
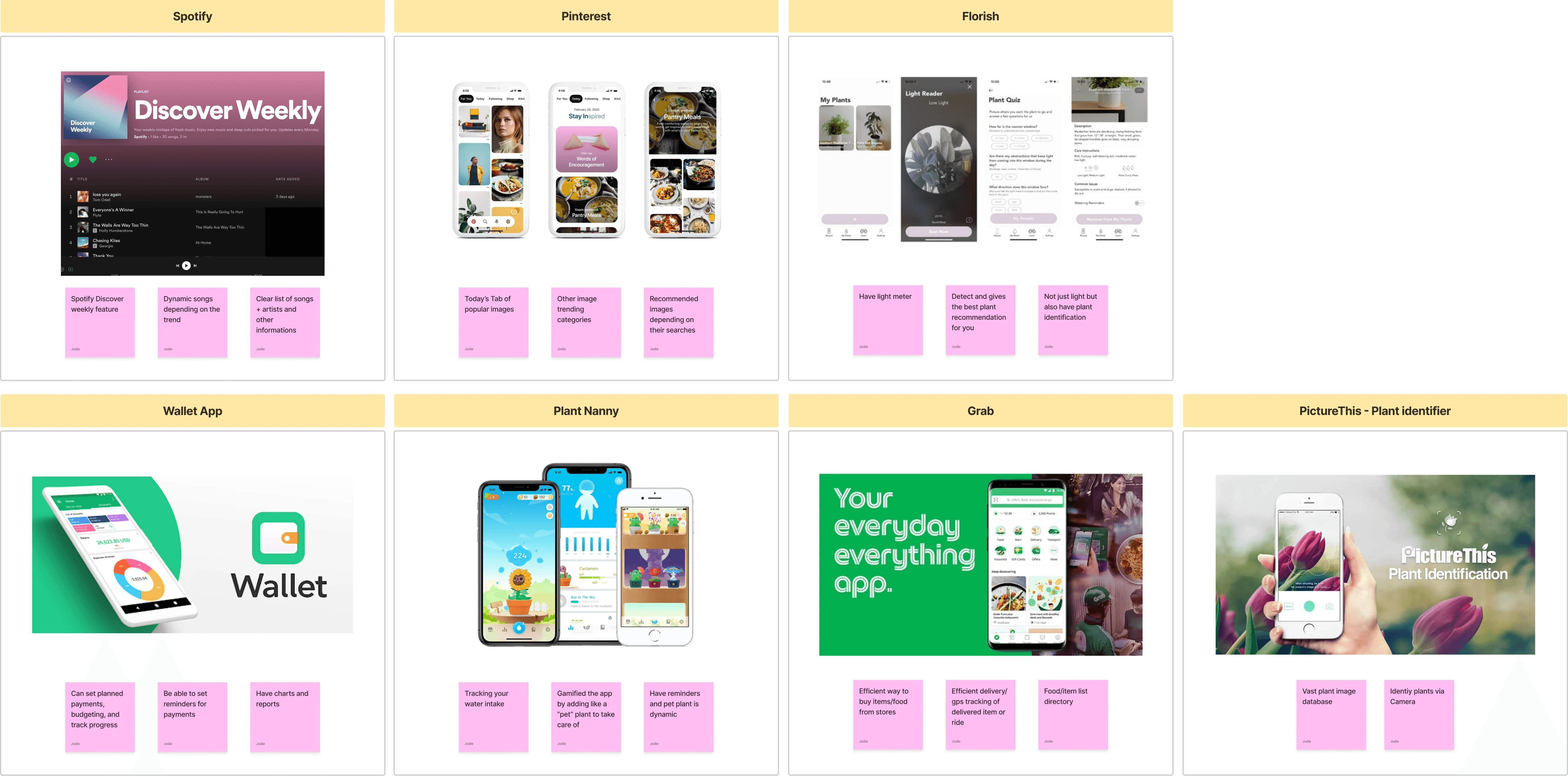
To gain a better understanding of how these features would be built and used, I conducted a Lightning Demo session, gathering valuable insights and inspiration for the app's features. The image below highlights the features that I've selected as the basis for the upcoming designs.
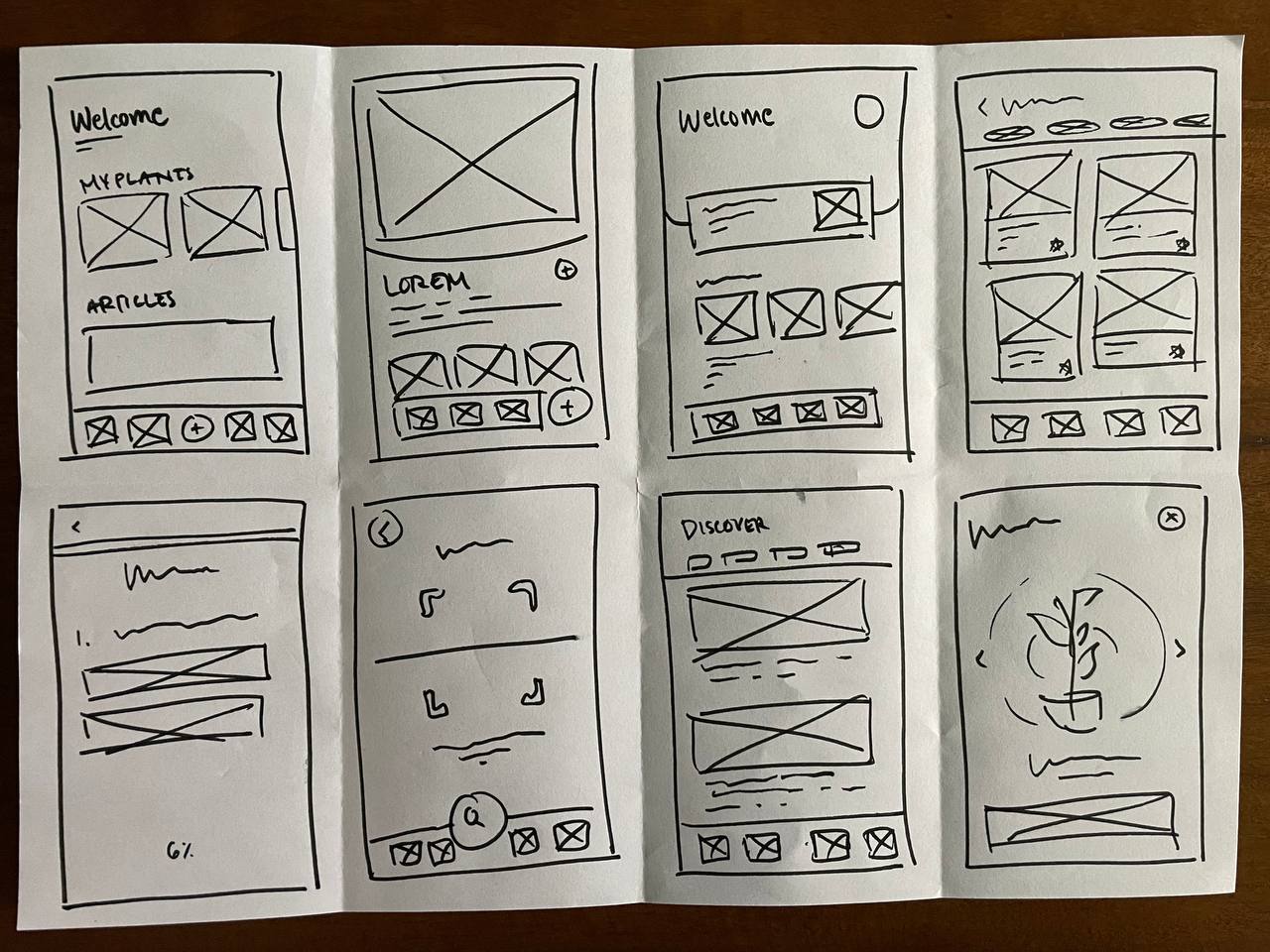
Using the Crazy 8 method, I started sketching unconventional ideas based on the research solutions. The aim was to allow free-flowing ideation, generating diverse concepts that could later be streamlined and refined.
Define Phase
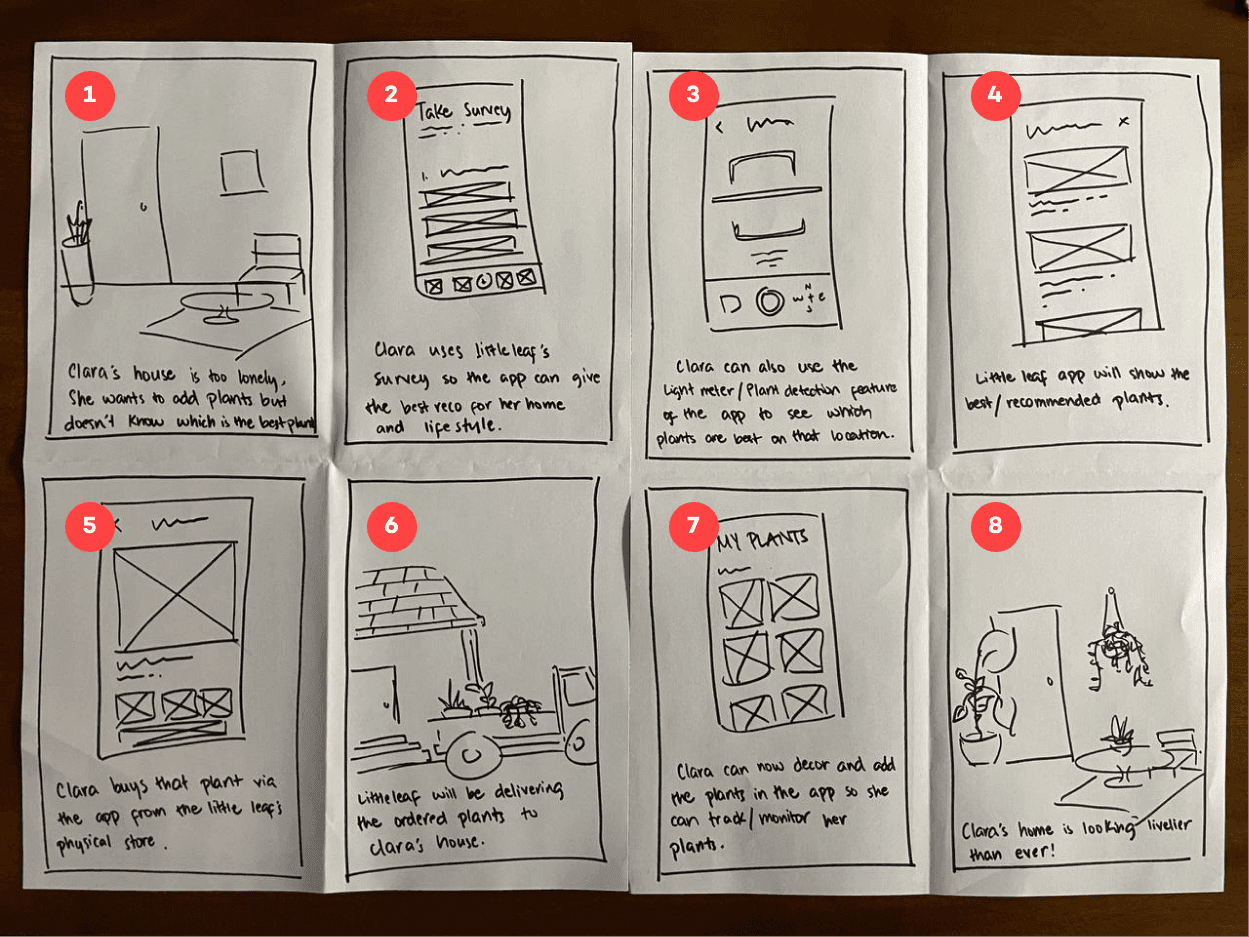
Following the mapping process and establishing the Information Architecture, I gained a comprehensive understanding of the app's structure. Consequently, I formulated the user flow for the Minimum Viable Product (MVP) tailored to our users. I also took the opportunity to outline the User Journey from the initial discovery phase to the point where users receive the plants.
Development Phase
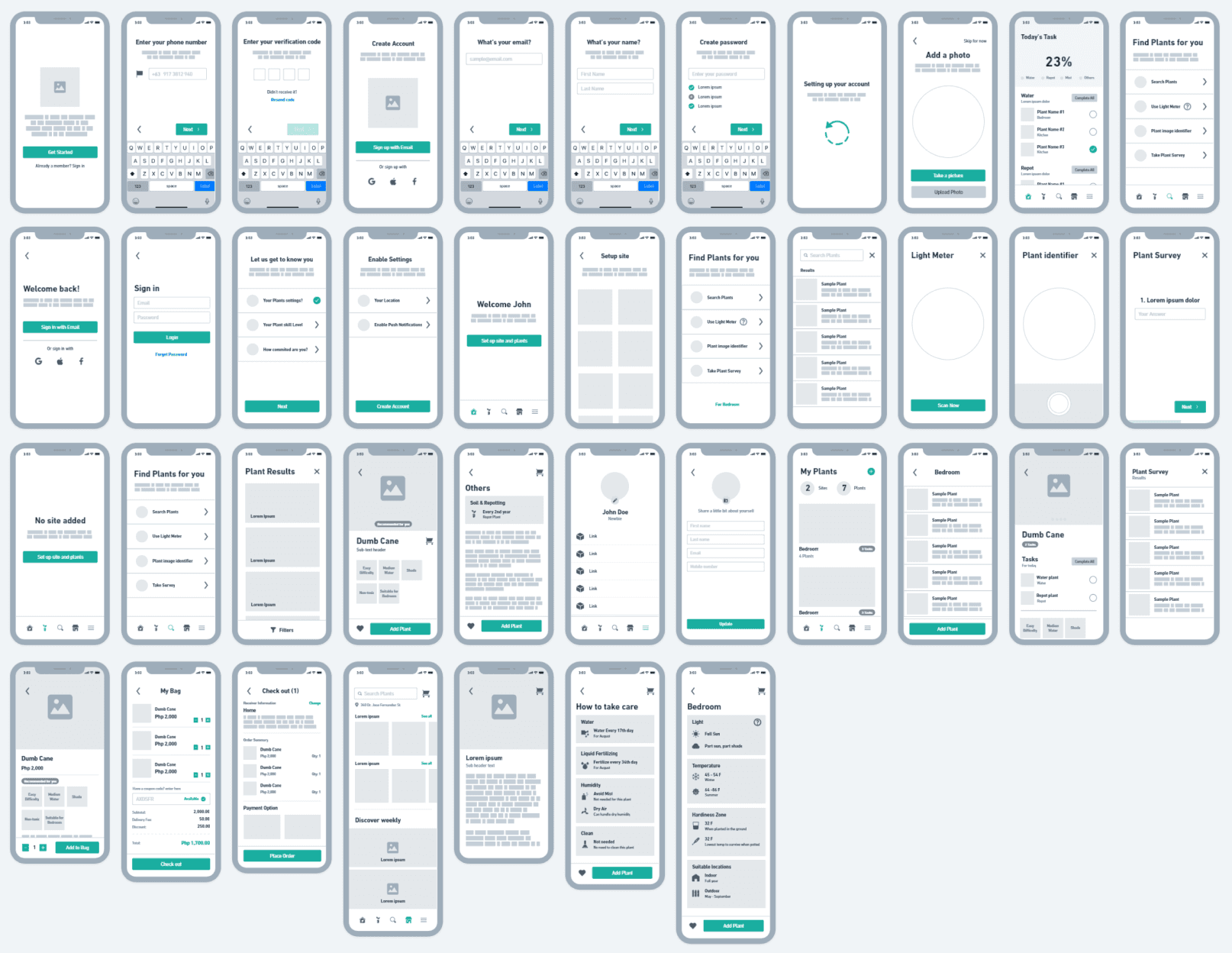
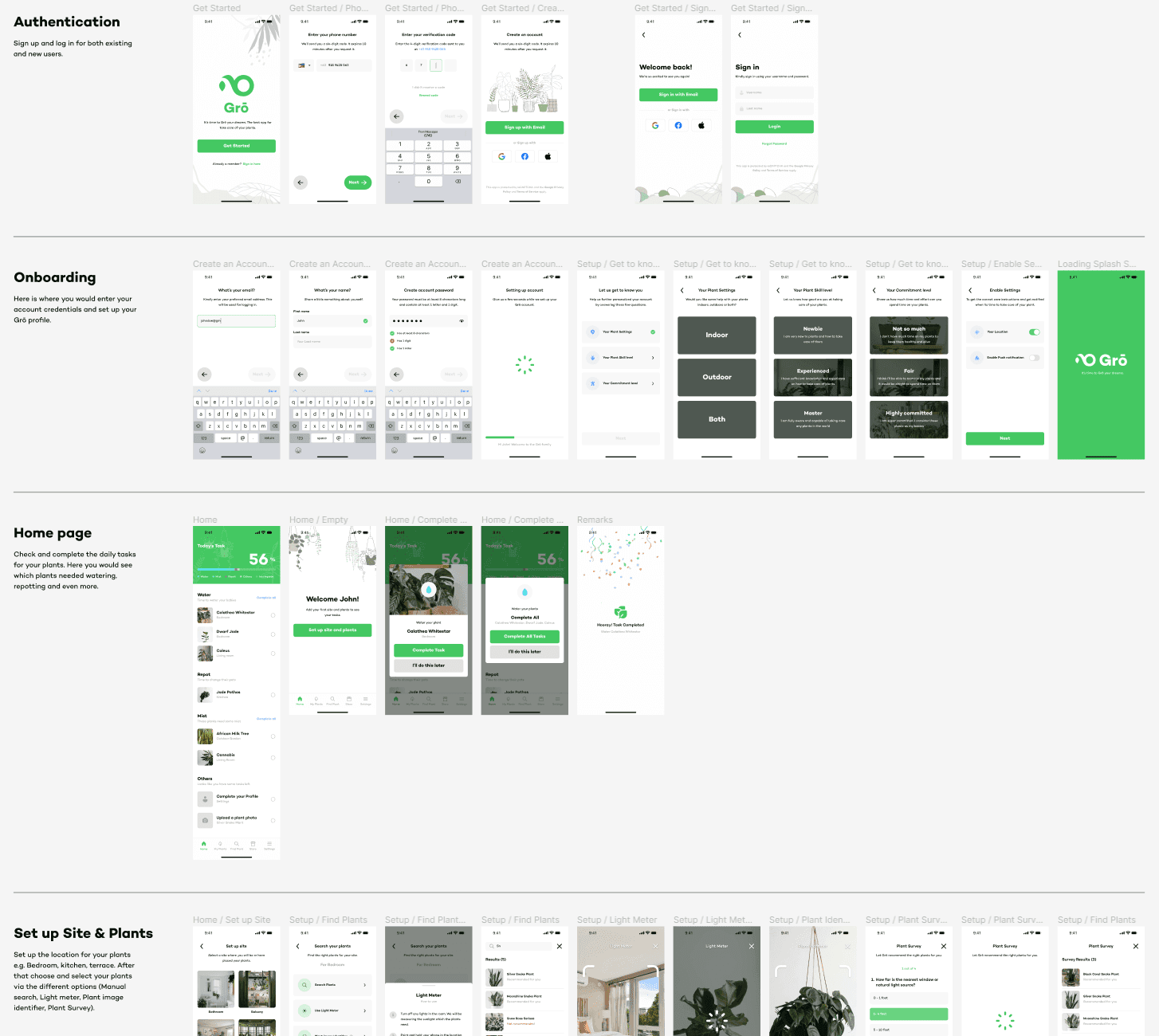
Presenting the wireframes of the Grō app. Below are the screens that will be used accordingly. The primary objective was to craft the essential screens to progress with the MVP.
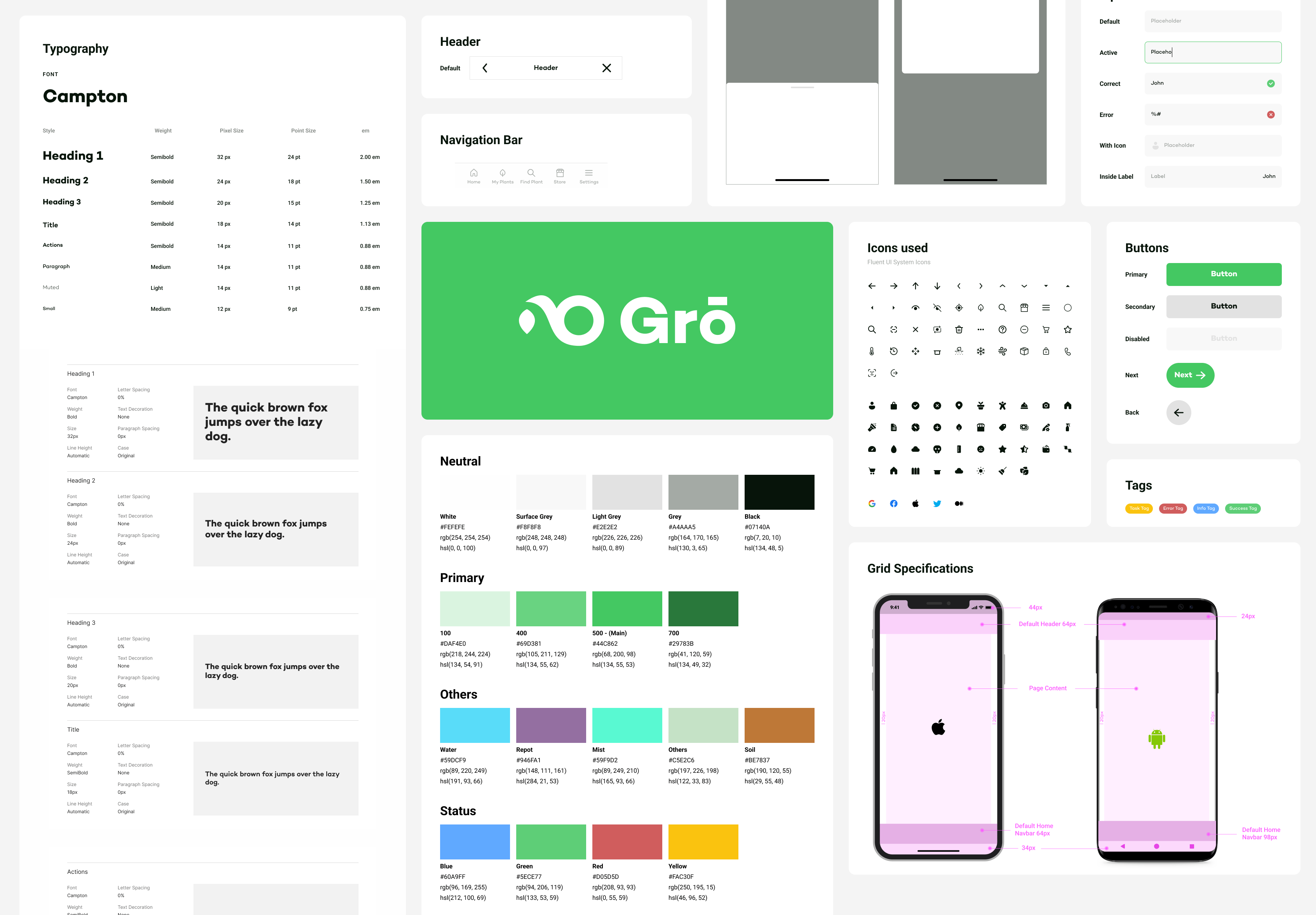
Before translating ideas and concepts into High-Fidelity designs, I established design guidelines and assets for the team, facilitating the app's development. As a complementary feature for the brand, I also created a logo for the client (without delving too deeply into the logo's explanation).
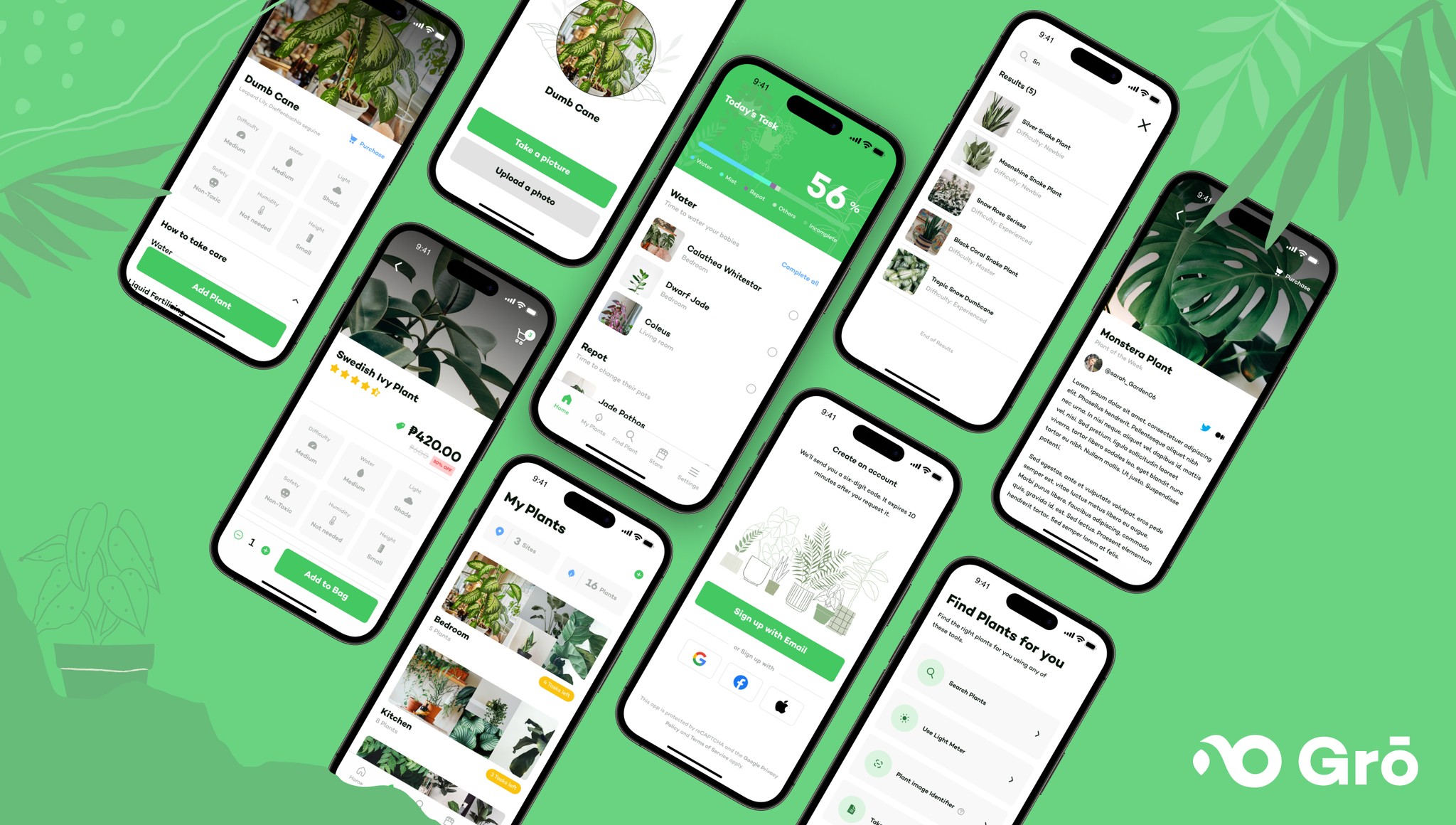
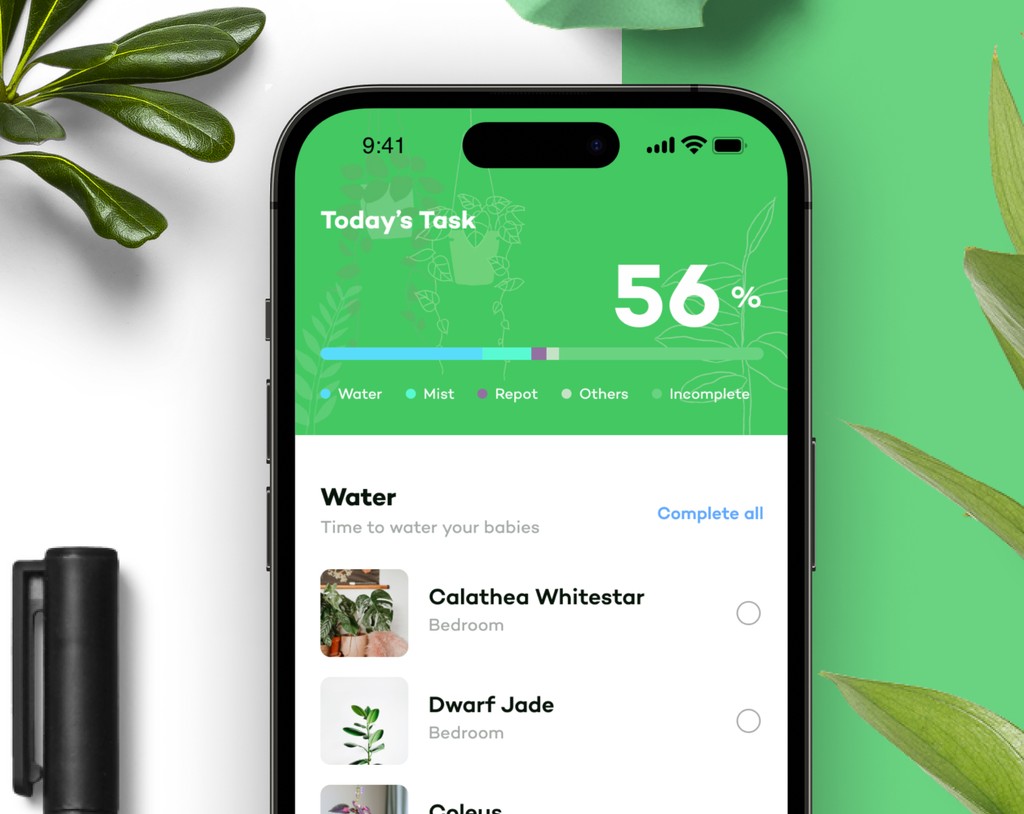
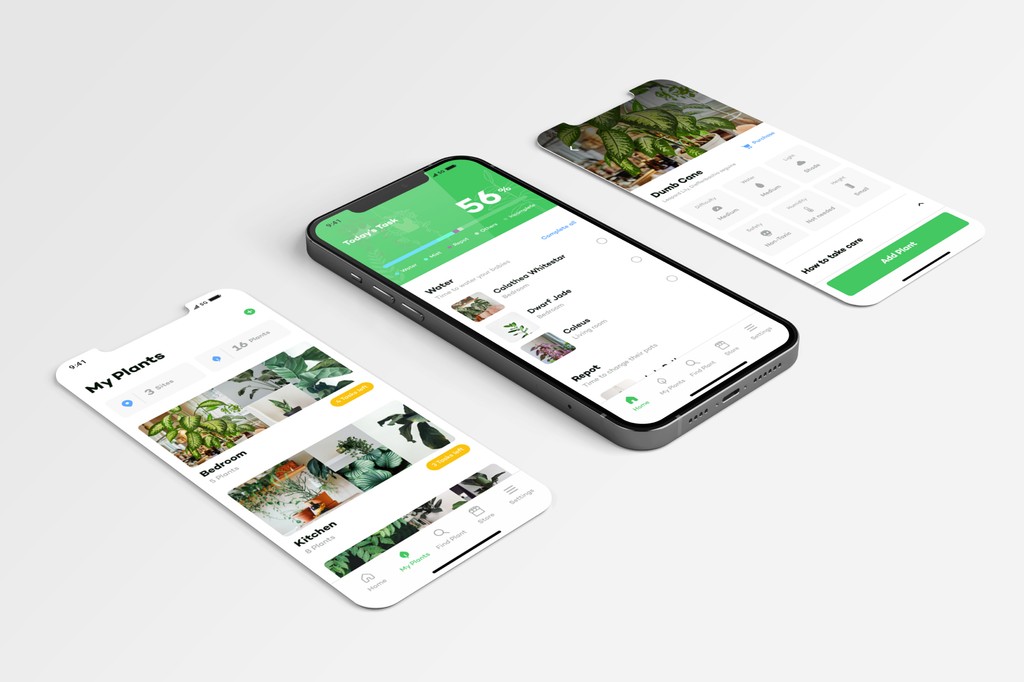
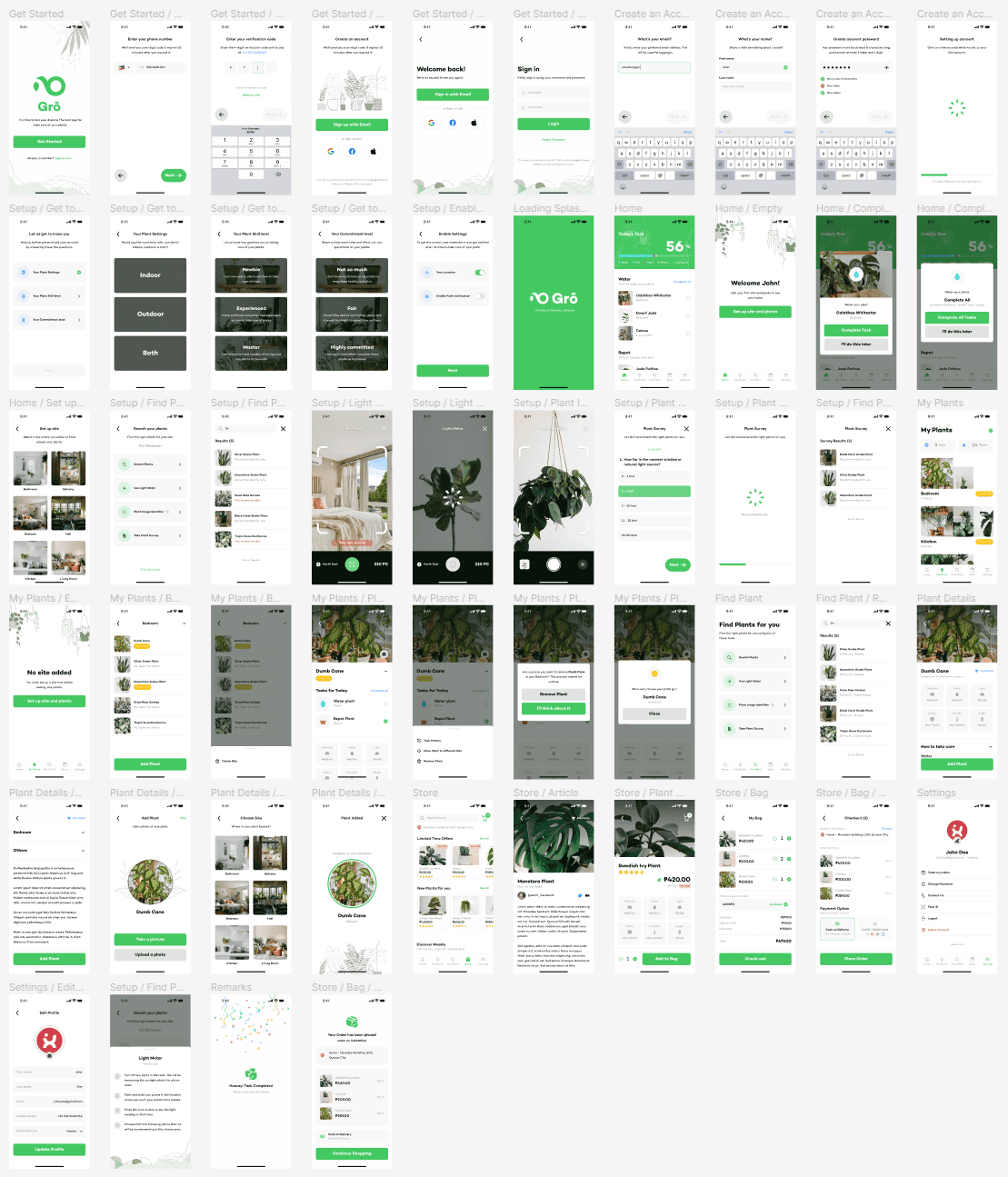
Following several iterations, here are the results of the High-Fidelity designs. I prepared three different perspectives to ensure the team has an organized way of reviewing the designs. While not comprising all screens, it provides sufficient material to initiate user testing, allowing me to gauge user feedback on the app in terms of the MVP.
Design Hand-off (Features)
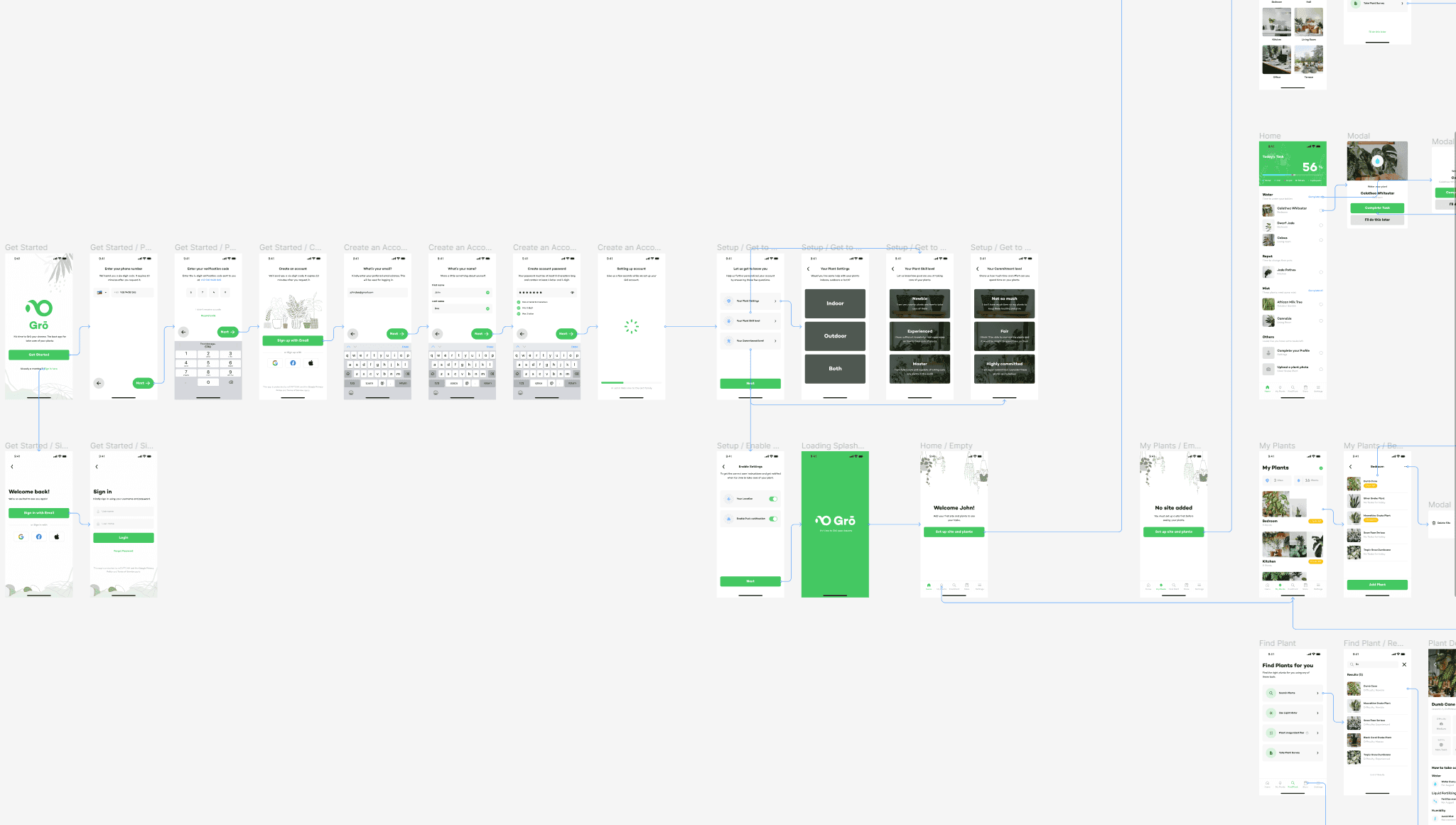
Design Hand-off (Flow)
Design Hand-off (All Screens)
Delivery Phase
Utilizing Maze's Survey tool, I conducted usability testing with 20 individuals randomly selected from outside, spanning from Millennials to Gen-Z. For a comprehensive view of the User Testing results, you can access the full report using this link: https://app.maze.co/report/Gr-App/3e3yoil9pydypc/intro
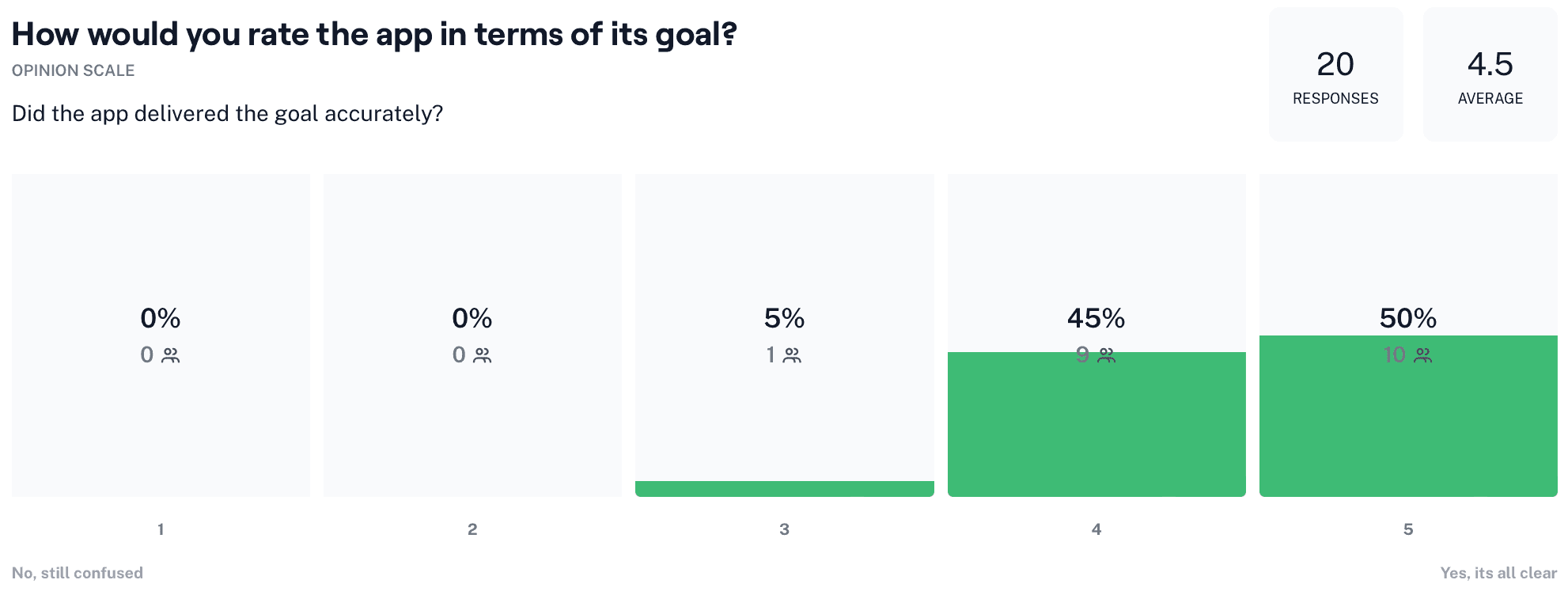
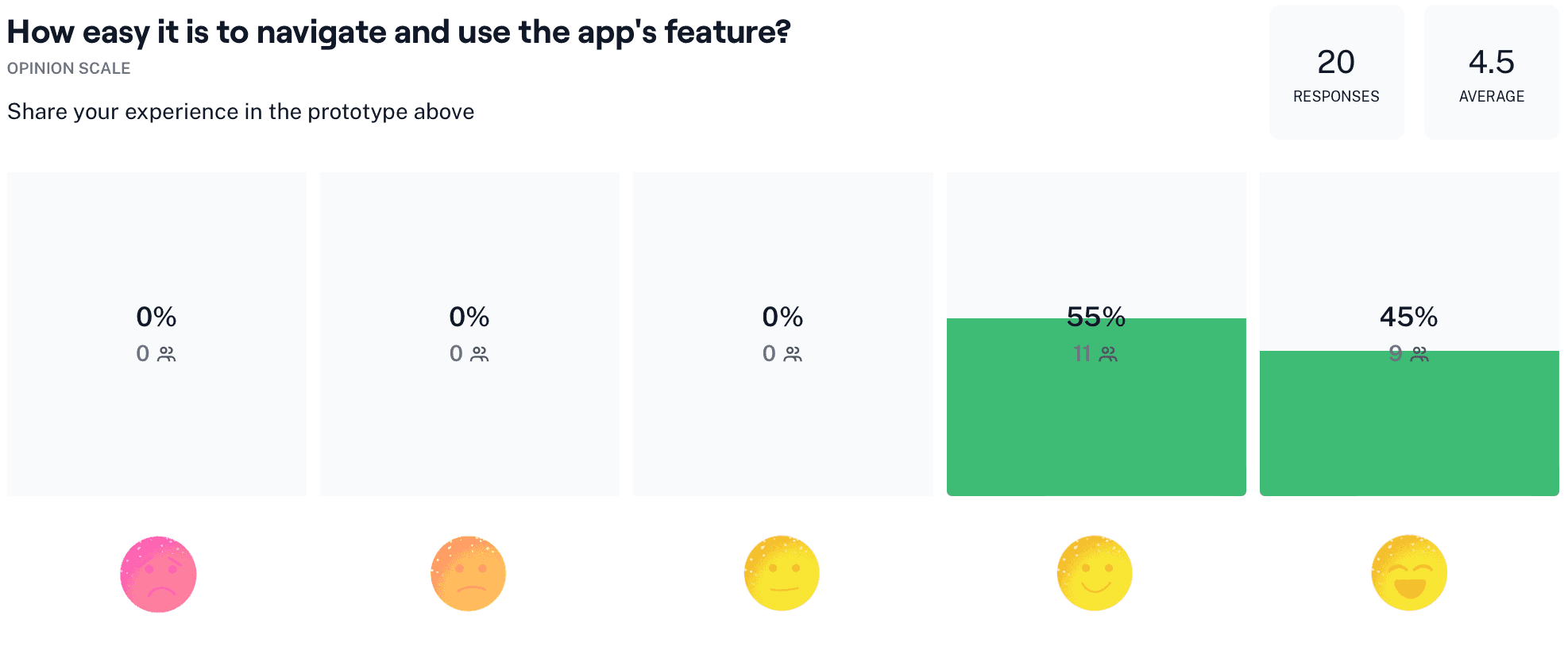
The feedback received from the participants was overwhelmingly positive, with an average score of 4.5 out of 5.
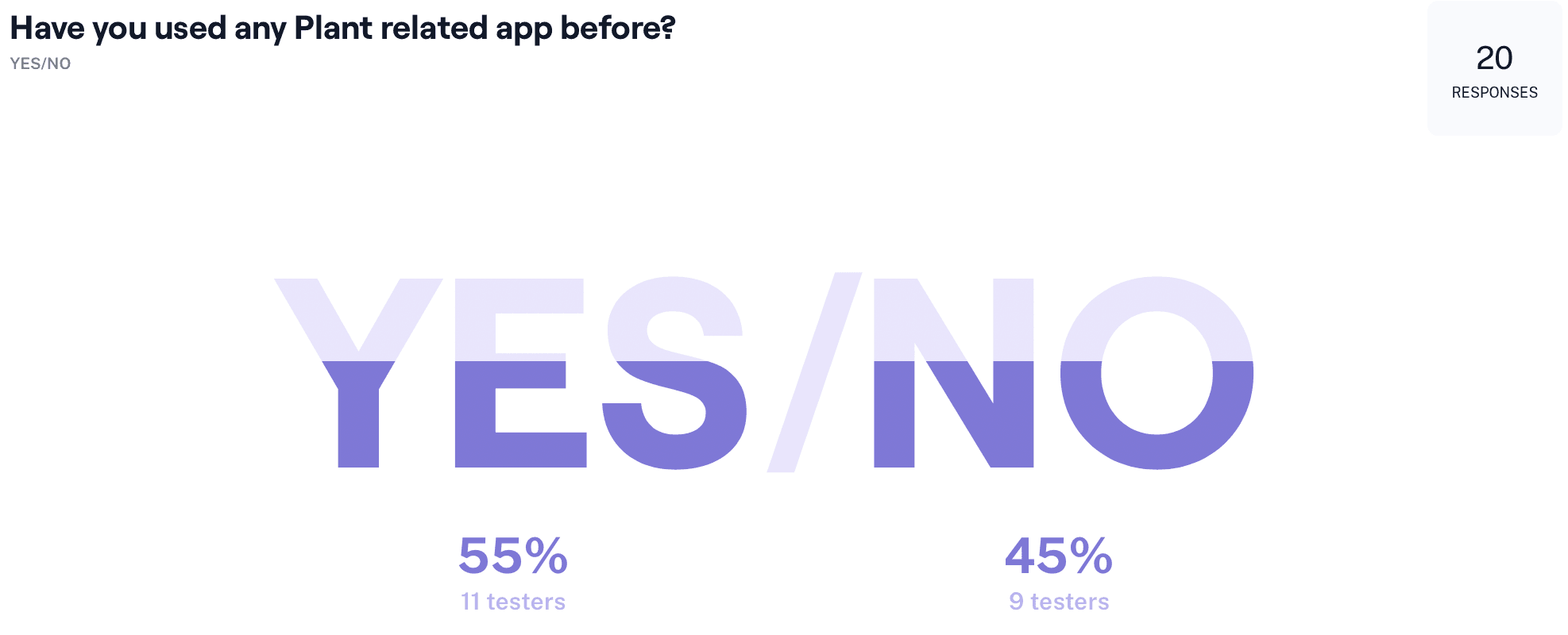
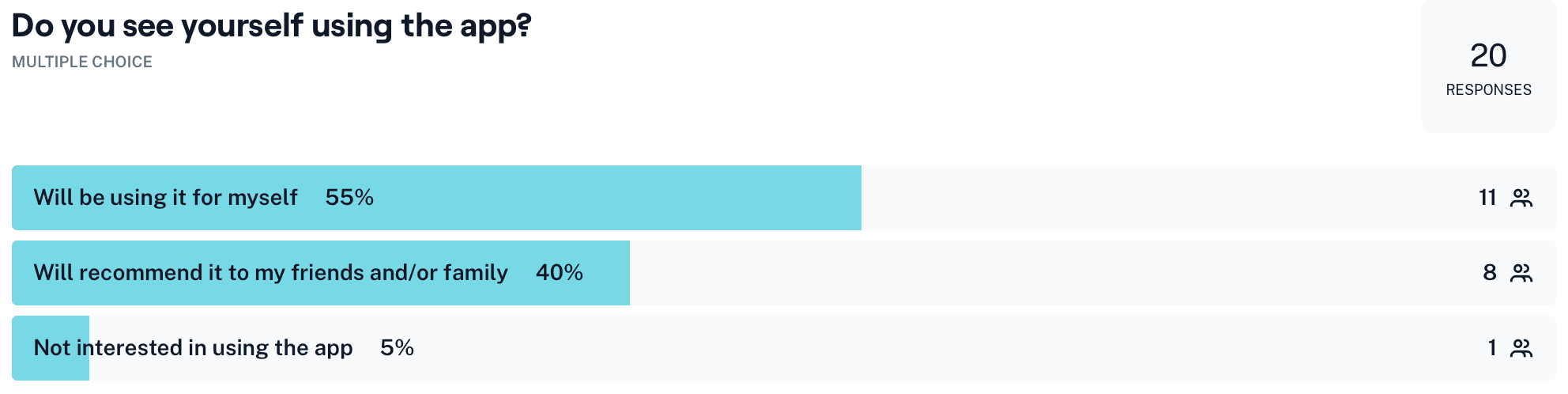
Moreover, more than half of the respondents (55%) expressed their intention to use the app, while approximately 40% indicated they would recommend the app to friends and family. The survey results reveal that 100% of individuals who have previously used a plant-related app are inclined to use the Grō app.
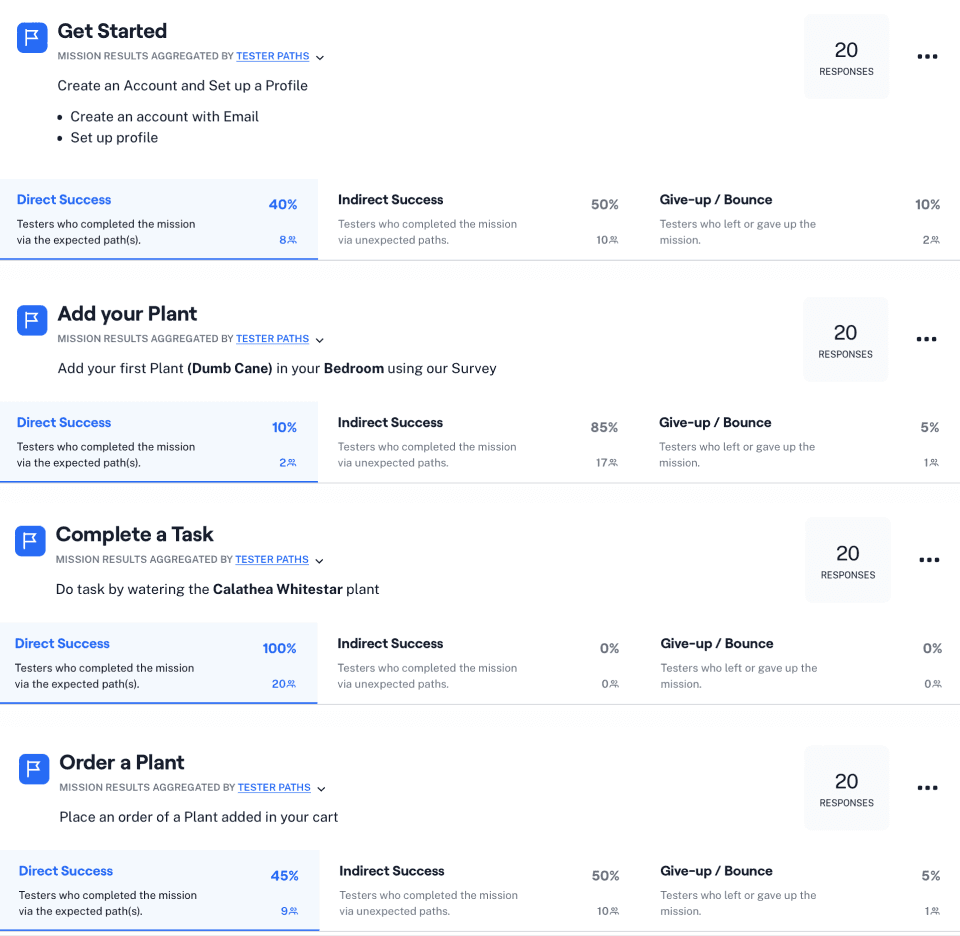
Regarding the tasks assigned during the testing, I devised four missions related to the MVP for the participants to complete. Notably, there is a high success rate, with approximately 95% of participants successfully accomplishing the assigned tasks, whether through direct or indirect means.
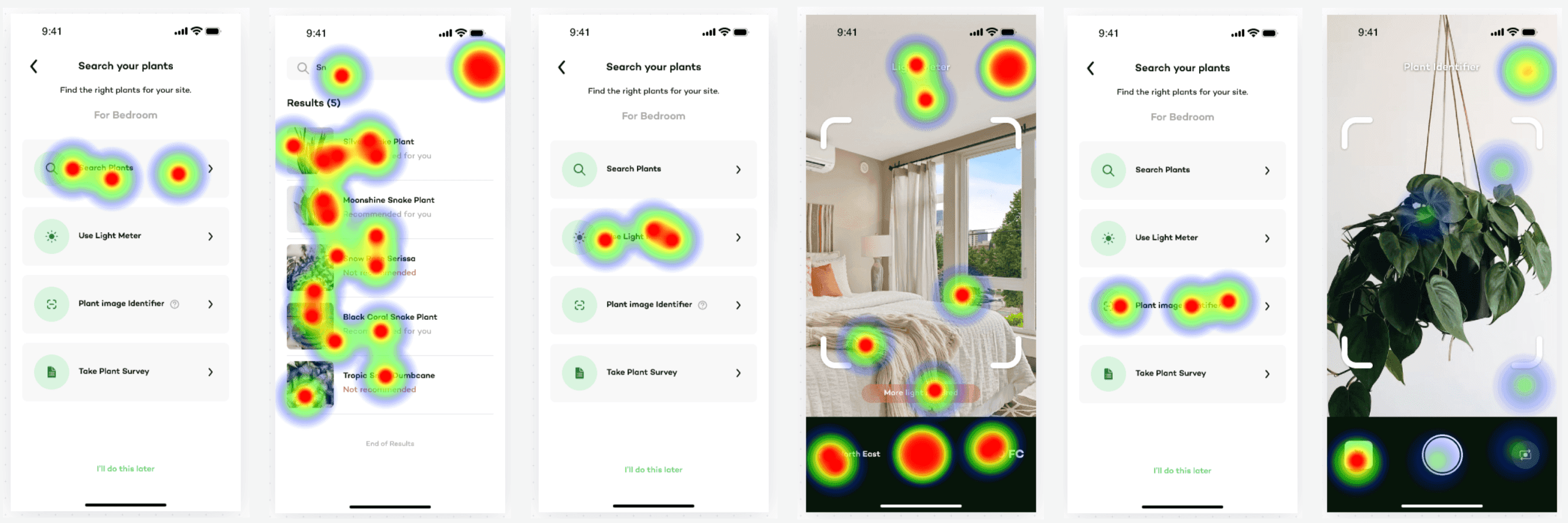
Upon examining the heat map for the highest Indirect Success in a mission (Adding a plant - 85%), it became apparent that the lower percentage of direct success was due to the limitations in the prototype flow and the predefined paths (as well as, perhaps, the instructions 😅).
Design is an iterative process, with each idea leading to the next. Despite the successful User Testing, there remains ample room for improvement. Nonetheless, throughout the project, I thoroughly enjoyed the entire process, from ideation to testing. 🎉